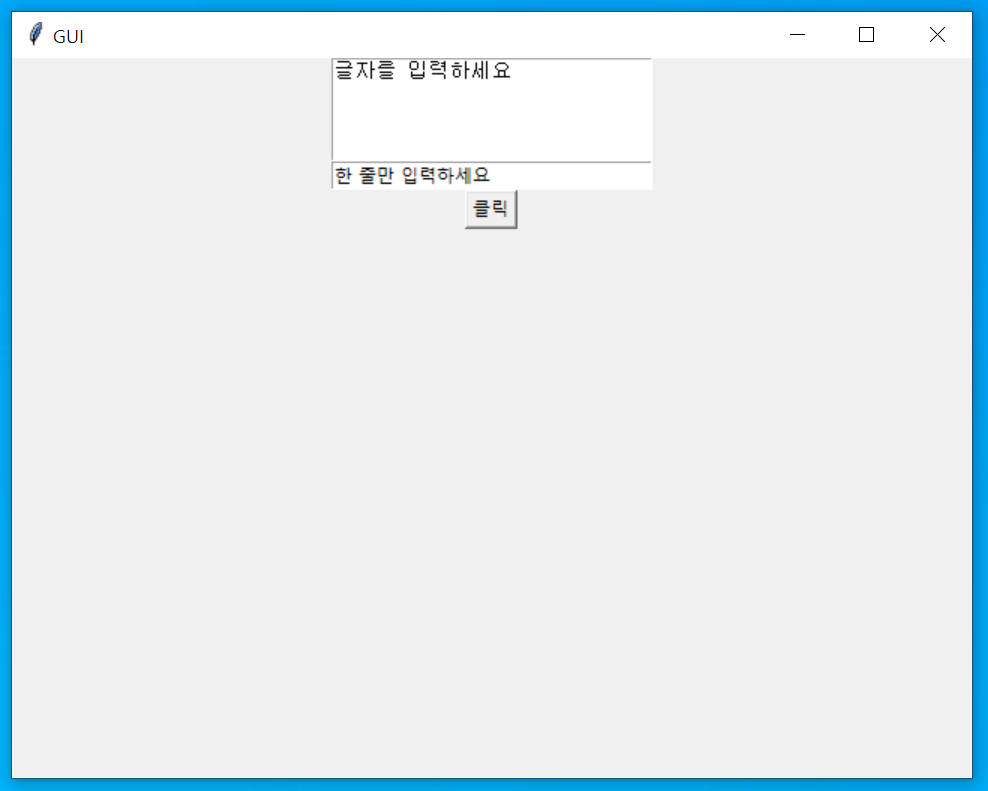
'New File' 아이콘을 클릭하고 파일 이름을 'gui4.py'로 생성한 후, 아래의 코드를 입력한다. from tkinter import * root = Tk() root.title("GUI") root.geometry("640x480") # 가로 x 세로 txt = Text(root, width=30, height=5) # txt라는 이름의 입력창(Text) 생성 txt.pack() txt.insert(END, "글자를 입력하세요") # txt 입력창 기본값, Text : 줄바꿈 가능 e = Entry(root, width=30) # e라는 이름의 입력창(Entry) 생성 e.pack() e.insert(0, "한 줄만 입력하세요") # e 입력창 기본값, Entry : 줄바꿈 불가 def btn..