728x90
반응형
'New File' 아이콘을 클릭하고 파일 이름을 'gui2.py'로 생성한 후, 아래의 코드를 입력한다.
| from tkinter import * root = Tk() root.title("GUI") btn1 = Button(root, text="버튼1") btn1.pack() btn2 = Button(root, padx=5, pady=10, text="버____튼____2") # padx, pady는 text 작성공간 + padx, pady값 (여백) btn2.pack() btn3 = Button(root, padx=10, pady=5, text="버튼3") btn3.pack() btn4= Button(root, width=10, height=3, text="버aaaaaaaaaaaaaaaaaaa튼4") # width, height는 text 내용과 상관없이 버튼 크기 고정 btn4.pack() btn5= Button(root, fg="red", bg="yellow", text="버튼5") # fg = 글자색, bg = 배경색 btn5.pack() photo = PhotoImage(file="C:\PythonWorkspace\gui\img.png") # photo에 이미지 불러오기 btn6= Button(root, image=photo) #btn6에 이미지 표시 btn6.pack() def btncmd(): print("버튼 클릭") # 버튼을 클릭 했을때 실행되는 명령어 btn7= Button(root, text="동작하는 버튼", command=btncmd) btn7.pack() root.mainloop() |
반응형

코드 작성이 완료되면 그림판을 열어서 아래와 같이 간단한 그림파일(img.png)을 만들어서 gui2.py와 같은 폴더로 복사해준다.

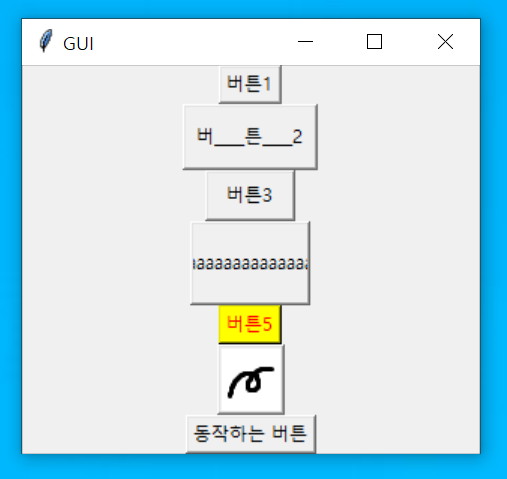
그림파일까지 준비가 완료되면, 'Run' 탭에서 'Run and Debug'를 클릭한 뒤, 'Python File'을 선택해서 작성된 'gui2.py'의 코드를 실행시키면, 아래와 같이 'GUI'라는 Title를 가진 창이 뜨는 것을 확인할 수 있다.

기본 프레임의 사이즈를 설정하지 않았으므로 7개의 버튼을 출력할 수 있는 최소한의 사이즈로 표시되는 것을 알 수 있는데, 모서리 부분을 드래그해서 프레임의 사이즈를 키워주면 된다.

'동작하는 버튼'을 클릭하면 파이썬 터미널 창에 print("버튼 클릭")에 해당하는 '버튼 클릭'이 출력되는 것을 확인할 수 있다.

728x90
반응형
'프로그래밍 > 파이썬' 카테고리의 다른 글
| 파이썬 - GUI 텍스트 & 엔트리 (0) | 2021.07.20 |
|---|---|
| 파이썬 - GUI 레이블 (1) | 2021.07.12 |
| 파이썬 - GUI 기본 프레임 (1) | 2021.07.11 |
| 파이썬 - 동영상 파일 연필효과 (0) | 2021.06.26 |
| 파이썬 - 동영상 파일 아스키 코드로 변환 (0) | 2021.05.26 |